This tutorial explains how to perform a Create,Update,Delete Operation using C# asp.net GridView Control.Lets Create a New Web Application Project and create new web form called CRUD.aspx.
Database:
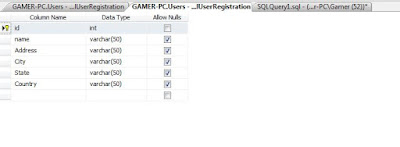
Following the Database Structure used for this tutorial.
The GridView with Asp .Net From:
<form id="form1" runat="server">
<div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<h4 class="text-capitalize page-header text-info">CRUD OPERATION DEMO</h4>
</div>
</div>
<div class="col-md-8">
<div class="form-group">
<label class="control-label col-sm-4" for="name">Name:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtName" runat="server" CssClass="form-control" placeholder="Enter Name..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for="address">Address:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtAddress" runat="server" CssClass="form-control" placeholder="Enter Address..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for="city">City:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtCity" runat="server" CssClass="form-control" placeholder="Enter City..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for="state">State:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtState" runat="server" CssClass="form-control" placeholder="Enter State..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for="country">Country:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtCountry" runat="server" CssClass="form-control" placeholder="Enter Country..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for=""></label>
<div class="col-sm-8">
<asp:Button ID="btnSubmit" runat="server" CssClass="btn btn-success" Text="Add" OnClick="btnSubmit_Click" />
</div>
</div>
</div>
</div>
<br />
<div class="container">
<div class="row">
<div class="col-md-offset-1 col-md-10">
<!-- Asp GridView Demo-->
<asp:GridView ID="grdView" runat="server" DataKeyNames="id" AutoGenerateColumns="false" OnRowUpdating="grdView_RowUpdating" OnRowDeleting="grdView_RowDeleting"
OnRowEditing="grdView_RowEditing" OnRowCancelingEdit="grdView_RowCancelingEdit" HeaderStyle-ForeColor="White" HeaderStyle-BackColor="#3399ff" AlternatingRowStyle-BackColor="#99ccff"
CssClass="table table-condensed table-hover table-bordered">
<Columns>
<asp:TemplateField HeaderText="Name" ItemStyle-Width="100">
<ItemTemplate>
<asp:Label ID="lblname" runat="server" Text='<%# Eval("name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtname" CssClass="form-control" runat="server" Text='<%# Eval("name") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Address" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblAddress" runat="server" Text='<%# Eval("Address") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtAddress" CssClass="form-control" runat="server" Text='<%# Eval("Address") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblCity" runat="server" Text='<%# Eval("City") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtCity" runat="server" CssClass="form-control" Text='<%# Eval("City") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="State" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblState" runat="server" Text='<%# Eval("State") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtState" runat="server" CssClass="form-control" Text='<%# Eval("State") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Country" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblCountry" runat="server" Text='<%# Eval("Country") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtCountry" runat="server" CssClass="form-control" Text='<%# Eval("Country") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ButtonType="Button" ControlStyle-CssClass="btn btn-primary btn-sm" ShowEditButton="true" ShowDeleteButton="true" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
</div>
</div>
</div>
</div>
</form>
Bind GridView
Following is the code that bind the gridview in the page load event.
Submit Button Handler:
Following Code inserts the data to database.
GridView Events:
Following Code Edit,Delete,Operations in Gridview.
Output:
Database:
Following the Database Structure used for this tutorial.
<connectionStrings>
<add name="constr" connectionString="Data Source=(local);Initial Catalog=Users;Integrated Security=SSPI;"/>
</connectionStrings>
The GridView with Asp .Net From:
<form id="form1" runat="server">
<div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<h4 class="text-capitalize page-header text-info">CRUD OPERATION DEMO</h4>
</div>
</div>
<div class="col-md-8">
<div class="form-group">
<label class="control-label col-sm-4" for="name">Name:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtName" runat="server" CssClass="form-control" placeholder="Enter Name..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for="address">Address:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtAddress" runat="server" CssClass="form-control" placeholder="Enter Address..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for="city">City:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtCity" runat="server" CssClass="form-control" placeholder="Enter City..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for="state">State:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtState" runat="server" CssClass="form-control" placeholder="Enter State..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for="country">Country:</label>
<div class="col-sm-8">
<asp:TextBox ID="txtCountry" runat="server" CssClass="form-control" placeholder="Enter Country..."></asp:TextBox>
</div>
</div>
<br />
<br />
<div class="form-group">
<label class="control-label col-sm-4" for=""></label>
<div class="col-sm-8">
<asp:Button ID="btnSubmit" runat="server" CssClass="btn btn-success" Text="Add" OnClick="btnSubmit_Click" />
</div>
</div>
</div>
</div>
<br />
<div class="container">
<div class="row">
<div class="col-md-offset-1 col-md-10">
<!-- Asp GridView Demo-->
<asp:GridView ID="grdView" runat="server" DataKeyNames="id" AutoGenerateColumns="false" OnRowUpdating="grdView_RowUpdating" OnRowDeleting="grdView_RowDeleting"
OnRowEditing="grdView_RowEditing" OnRowCancelingEdit="grdView_RowCancelingEdit" HeaderStyle-ForeColor="White" HeaderStyle-BackColor="#3399ff" AlternatingRowStyle-BackColor="#99ccff"
CssClass="table table-condensed table-hover table-bordered">
<Columns>
<asp:TemplateField HeaderText="Name" ItemStyle-Width="100">
<ItemTemplate>
<asp:Label ID="lblname" runat="server" Text='<%# Eval("name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtname" CssClass="form-control" runat="server" Text='<%# Eval("name") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Address" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblAddress" runat="server" Text='<%# Eval("Address") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtAddress" CssClass="form-control" runat="server" Text='<%# Eval("Address") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblCity" runat="server" Text='<%# Eval("City") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtCity" runat="server" CssClass="form-control" Text='<%# Eval("City") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="State" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblState" runat="server" Text='<%# Eval("State") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtState" runat="server" CssClass="form-control" Text='<%# Eval("State") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Country" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblCountry" runat="server" Text='<%# Eval("Country") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtCountry" runat="server" CssClass="form-control" Text='<%# Eval("Country") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ButtonType="Button" ControlStyle-CssClass="btn btn-primary btn-sm" ShowEditButton="true" ShowDeleteButton="true" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
</div>
</div>
</div>
</div>
</form>
Bind GridView
Following is the code that bind the gridview in the page load event.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.BindData();
}
}
//Fetch the data from SqlData and Bind it to the GridView
void BindData()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection conn = new SqlConnection(constr))
{
string sqlQuery = "SELECT *FROM tblUserRegistration";
using (SqlCommand cmd = new SqlCommand())
{
cmd.Connection = conn;
cmd.CommandText = sqlQuery;
cmd.CommandType = CommandType.Text;
DataTable dt = new DataTable();
SqlDataAdapter sda = new SqlDataAdapter(cmd);
sda.Fill(dt);
grdView.DataSource = dt;
grdView.DataBind();
}
}
}
//Return a connection string
protected SqlConnection Connection()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
SqlConnection conn = new SqlConnection(constr);
return conn;
}
{
if (!this.IsPostBack)
{
this.BindData();
}
}
//Fetch the data from SqlData and Bind it to the GridView
void BindData()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection conn = new SqlConnection(constr))
{
string sqlQuery = "SELECT *FROM tblUserRegistration";
using (SqlCommand cmd = new SqlCommand())
{
cmd.Connection = conn;
cmd.CommandText = sqlQuery;
cmd.CommandType = CommandType.Text;
DataTable dt = new DataTable();
SqlDataAdapter sda = new SqlDataAdapter(cmd);
sda.Fill(dt);
grdView.DataSource = dt;
grdView.DataBind();
}
}
}
//Return a connection string
protected SqlConnection Connection()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
SqlConnection conn = new SqlConnection(constr);
return conn;
}
Submit Button Handler:
Following Code inserts the data to database.
//Insert the database to the Database
protected void btnSubmit_Click(object sender, EventArgs e)
{
SqlConnection conn = Connection();
string sText = "INSERT INTO tblUserRegistration (name,Address,City,State,Country) Values" +
"(@name,@Address,@City,@State,@Country)";
SqlCommand cmd = new SqlCommand();
cmd.CommandText = sText;
cmd.Connection = conn;
cmd.Parameters.AddWithValue("@name", txtName.Text);
cmd.Parameters.AddWithValue("@Address", txtAddress.Text);
cmd.Parameters.AddWithValue("@City", txtCity.Text);
cmd.Parameters.AddWithValue("@State", txtState.Text);
cmd.Parameters.AddWithValue("@Country", txtCountry.Text);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
grdView.EditIndex = -1;
this.BindData();
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
SqlConnection conn = Connection();
string sText = "INSERT INTO tblUserRegistration (name,Address,City,State,Country) Values" +
"(@name,@Address,@City,@State,@Country)";
SqlCommand cmd = new SqlCommand();
cmd.CommandText = sText;
cmd.Connection = conn;
cmd.Parameters.AddWithValue("@name", txtName.Text);
cmd.Parameters.AddWithValue("@Address", txtAddress.Text);
cmd.Parameters.AddWithValue("@City", txtCity.Text);
cmd.Parameters.AddWithValue("@State", txtState.Text);
cmd.Parameters.AddWithValue("@Country", txtCountry.Text);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
grdView.EditIndex = -1;
this.BindData();
}
GridView Events:
Following Code Edit,Delete,Operations in Gridview.
//GridView Row Cancel Event
protected void grdView_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
grdView.EditIndex = -1;
this.BindData();
}
//GridView Row Deleting
protected void grdView_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
GridViewRow grdRow = grdView.Rows[e.RowIndex];
int id = Convert.ToInt32(grdView.DataKeys[e.RowIndex].Values[0]);
SqlConnection conn = Connection();
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "DELETE FROM tblUserRegistration where id=@id";
cmd.Parameters.AddWithValue("@id", id);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
grdView.EditIndex = -1;
this.BindData();
}
//GridView Row Editing
protected void grdView_RowEditing(object sender, GridViewEditEventArgs e)
{
grdView.EditIndex = e.NewEditIndex;
this.BindData();
}
//GridView Row Updating
protected void grdView_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
GridViewRow grdRow = grdView.Rows[e.RowIndex];
int id = Convert.ToInt32(grdView.DataKeys[e.RowIndex].Values[0]);
string sName = (grdRow.FindControl("txtName") as TextBox).Text;
string sAddress = (grdRow.FindControl("txtAddress") as TextBox).Text;
string sCity = (grdRow.FindControl("txtCity") as TextBox).Text;
string sState = (grdRow.FindControl("txtState") as TextBox).Text;
string sCountry = (grdRow.FindControl("txtCountry") as TextBox).Text;
SqlConnection conn = Connection();
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "UPDATE tblUserRegistration SET name=@name,address=@address,City=@city" +
",State=@state,Country=@Country where id=@id";
cmd.Parameters.AddWithValue("@name", sName);
cmd.Parameters.AddWithValue("@address", sAddress);
cmd.Parameters.AddWithValue("@city", sCity);
cmd.Parameters.AddWithValue("@state", sState);
cmd.Parameters.AddWithValue("@Country", sCountry);
cmd.Parameters.AddWithValue("@id", id);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
grdView.EditIndex = -1;
this.BindData();
}
protected void grdView_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
grdView.EditIndex = -1;
this.BindData();
}
//GridView Row Deleting
protected void grdView_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
GridViewRow grdRow = grdView.Rows[e.RowIndex];
int id = Convert.ToInt32(grdView.DataKeys[e.RowIndex].Values[0]);
SqlConnection conn = Connection();
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "DELETE FROM tblUserRegistration where id=@id";
cmd.Parameters.AddWithValue("@id", id);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
grdView.EditIndex = -1;
this.BindData();
}
//GridView Row Editing
protected void grdView_RowEditing(object sender, GridViewEditEventArgs e)
{
grdView.EditIndex = e.NewEditIndex;
this.BindData();
}
//GridView Row Updating
protected void grdView_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
GridViewRow grdRow = grdView.Rows[e.RowIndex];
int id = Convert.ToInt32(grdView.DataKeys[e.RowIndex].Values[0]);
string sName = (grdRow.FindControl("txtName") as TextBox).Text;
string sAddress = (grdRow.FindControl("txtAddress") as TextBox).Text;
string sCity = (grdRow.FindControl("txtCity") as TextBox).Text;
string sState = (grdRow.FindControl("txtState") as TextBox).Text;
string sCountry = (grdRow.FindControl("txtCountry") as TextBox).Text;
SqlConnection conn = Connection();
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "UPDATE tblUserRegistration SET name=@name,address=@address,City=@city" +
",State=@state,Country=@Country where id=@id";
cmd.Parameters.AddWithValue("@name", sName);
cmd.Parameters.AddWithValue("@address", sAddress);
cmd.Parameters.AddWithValue("@city", sCity);
cmd.Parameters.AddWithValue("@state", sState);
cmd.Parameters.AddWithValue("@Country", sCountry);
cmd.Parameters.AddWithValue("@id", id);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
grdView.EditIndex = -1;
this.BindData();
}
Output:
Download Source Code


No comments :
Post a Comment